-
WEB制作で簡単に実装できるお勧めスライダープラグイン、Swiper、Slick Slider、VEGAS2のデザイン性と使いやすさを比較。

Listen & Subscribe
WEB制作において、必ずといっていいほど要望があるのが画像スライダーの実装です。
しかしながら、まだ経験が浅い方は下記のように考える方も少なくないはず。
- スライダープラグインって沢山あるけど、どれを使えばいいの?
- 難しい手順は飛ばして、コピペでサクッと実装したいなぁ
- どれがどんな動きをするのかイメージが湧かないので実際のデザインを見てみたいなぁ
こんな事をお考えの方をターゲットとし、今回この記事を作成しました。
今回取り扱う3つのお勧めプラグイン、【Swiper】【Slick Slider】【VEGAS2】のそれぞれの挙動や特徴、デザイン性、メリットやデメリットを知ることにより、クライアント様の要望にあった最適なプラグインの一つとして、自分の中にストックしておく事ができます。
大事な事は、まずコピペで実際に動かしてみる。
そこからさらに深掘りし、オプションを加えていくことにより自分なりのオリジナリティを出していくことができると考えています。
実働してるWEBサイトをみてイメージを明確化しつつ、一つ一つ積み木を重ねていくようなイメージでスキルアップを目指してください。
僕自身、4ヶ月のプログラミング学習を経て、すぐにフリーランスとして活動してきました。
そこから5年間、WEB制作に携わり、5年目でようやく目標収益の月収100万円を達成し、今でも様々なクライアントワークをこなしています。
そういった経験の中で、スライダー実装に関して、なぜこの3つのプラグインをお勧めするのかなど、体験談を加えながら解説していきたいと思います。
Swiper、Slick Slider、VEGAS2、それぞれの特徴を解説
まずは3つの違いとそれぞれの特徴を解説します。
違いを把握することにより、どのプラグインが制作中のサイトに適しているか、適宜判断して使いこなせるといいかと思います。
スポンサーリンク
Swiper
慣性スライドにはこのプラグインが最適
まずはSwiperの解説をします。
メリット
- freemodeと言うオプション
- 情報が多い
- オプションが多い
- jQuery不要
- デザイン性が高い
スライドした時、止まらずに横にスーッと流れるスライドを実装できるfreemodeと言うオプションが僕的にはかなりお気に入りでお勧めです。
人気のプラグインで、ネット上に使い方を解説してくれてる情報もたくさんあります。
後に解説するSlick Sliderと比べて若干使いずらさはあるものの、オプションを付け足してみたり、いろいろ検証していくうちにすぐに慣れる事ができます。
jQuery読み込み不要と言う点も、大きなメリットの一つです。
また、カバーフローのような優れたデザインも多く、他のサイトとちょっと差をつけたいときは、サイトで検索し、より深掘りして学んでみるといいでしょう。
デメリット
- オプションが多すぎて覚えきれない
- コードが少し難解
- 容量が大きい
- 公式ドキュメントが英語しかない
一方で、Swiperのデメリットは何かというと、メリットであるオプションの多さが逆に把握しずらいと言うところでしょうか?
この部分は人によりきりかもしれません。
また、Slick Sliderとは違いjavaScriptの記述になるので、jQueryに比べてコードの書き方も少しだけ難しくなります。
パフォーマンスに関しては、あくまで何度か使ってきた自分の肌感ですが、そこまで悪くないかなとも思います。
とはいえ、一般的なWEBサイトに使用されるスライダー機能であれば十分対応できるプラグインで、使い方を覚えておいて損は無しです。
公式サイト https://swiperjs.com/ DEMO https://swiperjs.com/demos/ Github https://github.com/nolimits4web/swiper/releases Slick Slider
スライダーの王道
続いてSlick Slider。
こちらは言わずもがな、 コーダーなら皆一度は通る道といってもいいくらいポピュラーなスライダープラグインです。
と言うわけで早速解説していきます。
メリット
- 一番人気で情報が非常に多い
- シンプルなコードで実装できる
- オプションが多く、大体の要望に応えれる機能性
上記の通り、slick sliderと検索すると国内外問わず、無数にいろんな情報が出てきます。
例えば、公式には載っていない、止まらずに、ずっと横に流れ続ける動作など、下記サイトがとても参考になりました。
Swiper同様にオプションも豊富で、true、falseで簡単に決められたり、秒数などの設定もわかりやすくていいです。
コード自体もとてもシンプルで、初心者から上級者まで、ユーザー数が多いのも納得です。
デメリット
- パフォーマンスがやや悪い
- カスタマイズがやや難しい
- 場合によって表示が崩れる
jQueryに依存するため読み込みがかさなり、パフォーマンスがやや悪い時があります。
特にTOPページのFirst Viewに使う場合など、最初の画像が表示されるまで若干時間がかかり、それまで画面が真っ白だー!みたいな事例も結構ありました。
なので、個人的な意見ですが、使い方としては、First Viewでバーンと見せるのではなく、サイト中盤以降で3枚くらいの横並びのスライダーを表示する、くらいがお勧めです。
あと、実装した時点でdivやulなど、かなり多くのタグが自動で生成されるので、検証ツールを使ってのカスタマイズが結構難しかったりします。
とはいえ、主流となってるデザインパターンのCSSは、ほぼネットに転がっているので、そちらをうまく使い、部分部分を変更し、オリジナリティを出していければ問題ないです。
加えて、htmlタグのulやliタグも自動で生成されるため、思わぬレイアウトの崩れなども発生します。
Slicl Sliderに関してはなるべくdivタグで囲っておこう、と言うのが割と一般的な気もします。
公式サイト https://kenwheeler.github.io/slick/ DEMO https://kenwheeler.github.io/slick/#demos Github https://github.com/kenwheeler/slick/ VEGAS2
背景画像のズームインフェード
上記プラグイン2つでは意外に実装することが難しい背景画像のズームインフェード。
ただのフェード切り替えであればSlick SliderでもSwiperでも実装できるのですが、画像がズームしたり、逆に引いて行ったりしながらフェードで切り替わる、というオプションが付いているのがVEGAS2で、そんな実装をしてみたい方には断然お勧めです。
背景画像のズームインフェードはjQueryとcssのkeyframeなどを使えばできることはできるのですが、スライドさせる枚数により、切り替え時の秒の計算方法が変わったり慣れていないと難しい部分もあります。
もちろん背景画像のズームインフェード以外でもいろんなスライド機能があり、DEMOページのUIもすごくわかりやすいです。
と言うわけでVEGAS2の解説に入りたいと思います。
メリット
- 少ないコードで簡単に実装可能
- 画像の枚数の調整がすごく簡単
- 公式のオプションDEMOサイトの見やすさが神
と言うわけで、一つずつ解説していきます。
まず、今回紹介してる他のプラグインとは違い、画像はjsファイル内に書くのでhtmlファイルには下記のようにdivタグのidのみで実装可能です。
<div id="vegas"></div>加えて、jsファイル内で下記のように画像のファイルパスを追加、または削除するだけでいいので管理もしやすいです。
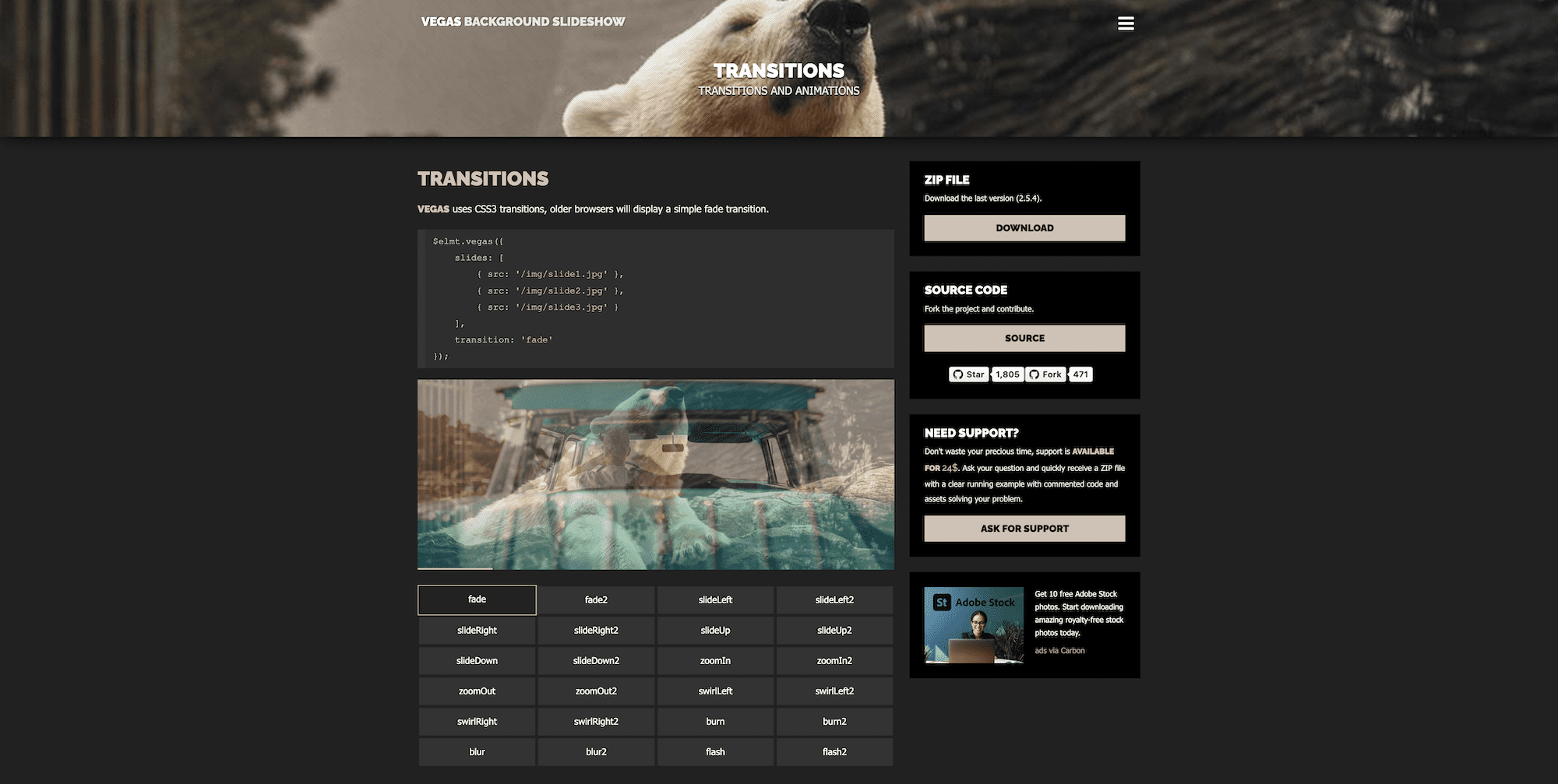
$('#vegas').vegas({ slides: [ { src: 'images/main_img01.jpg' }, { src: 'images/main_img02.jpg' }, { src: 'images/main_img03.jpg' }, ], transition: 'fade' });それと、なんといっても1番の魅力は公式DEMOページの見やすさです。
画像を見ていただくとfadeやslideLeftなど色んなボタンがあるのですが、オプションごとの動作がこのページ内で確認できるのは非常に嬉しいです。
下記引用が該当のDEMOサイトになりますので興味ある方はぜひ見てみてください。
デメリット
- 情報が多くない
- パフォーマンスが若干悪い
こちらもSlick Slider同様jQueryに依存するため多少読み込みが遅く、First Viewの背景画像読み込みまで若干タイムラグがある印象です。
情報が少ないのは致し方ない気もしますが、個人的には上記で紹介した公式DEMOページがあれば十分な気もします。
また、基本的には画像スライド表示は、画像が綺麗であればあるほどWEBサイトの表示には多少なりとも悪影響を及ぼすものだと認識し、例えばjsファイルやcssファイルを圧縮するなどの工夫が必要になります。
そういった部分に注意しながら、よりユーザーが快適にサイトを閲覧できるように、色んな対策をうつなど、画像スライド表示を通して色んなことを学ぶ機会を得る事ができる、と言う意味では、スライド表示のみならず、パフォーマンスに影響が出る実装というものはそれを扱う事自体がメリットなのかもしれません。
公式サイト https://vegas.jaysalvat.com/ DEMO https://vegas.jaysalvat.com/documentation/transitions/ Github https://github.com/jaysalvat/vegas まずはコピペで実装。話はそこから
さて、これまでお勧めスライダープラグイン3つの概要を簡単に解説していきましたが、まずは一度ご自身が書いた(下記コピペでOK)コードで実際に自身のブラウザで動作確認をすることがスキルを伸ばしていく上でとても大切だと考えています。
なぜなら、論より証拠で、一度実装するという体験をしてみることでモチベーションも上がり、そこからさらに深掘りする、つまりいろいろと遊んでみる事が大事です。
例えていうと、野球を始めた幼い少年最初が、打ちやすいボールを大人からトスで投げてもらい、カキンカキン打つ、そこから全てが始まり、自分なりに追求し、やがてプロになる。
いい例えかどうかわかりませんが、甲子園出場経験ありの元高校球児の僕的にはまさにそんな感じ。
まずは小さな成功を体験してみる、これ本当に大事だと思います。
「そんなんじゃダメだ!スライダー1つでも、現場で使う前にもっと深く理解する必要がある!」
という意見も当然理解できますが、色んなプラグインをひとまずざっと理解し、要所要所で使っていくうちになんやかんやスキルアップしてく、これでも十分通用するし、現に自分もコーダーとして今でも現役でやらせていただいてます。
要するに、そんなに力むことはないです。
楽しく、肩の力を抜いていきましょう、ということで、まずはサクッとコピペで実装できるようにそれぞれの完成DEMOコードを記載しておきます。
(画像フォルダは別途、同じ階層にご用意ください)
Swiperの完成DEMOコード
<!DOCTYPE html> <html> <head> <title>SWIPER</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"/> </head> <style media="screen"> body{ margin: 0; } .swiper-slide img{ width: 100%; } </style> <body> <div class="swiper01"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="img/swiper01.jpg" alt=""> </div> <div class="swiper-slide"> <img src="img/swiper01.jpg" alt=""> </div> <div class="swiper-slide"> <img src="img/swiper01.jpg" alt=""> </div> <div class="swiper-slide"> <img src="img/swiper01.jpg" alt=""> </div> </div> </div> </body> <script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script> <script type="text/javascript"> 'use strict'; var mySwiper = new Swiper ('.swiper01', { freeMode:true }); </script>Slick Sliderの完成DEMOコード
<!DOCTYPE html> <html> <head> <title>SLICK SLIDER</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.min.css"/> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.css"/> </head> <body> <ul id="slider"> <li><img src="img/slide01.jpg" alt=""></li> <li><img src="img/slide02.jpg" alt=""></li> <li><img src="img/slide03.jpg" alt=""></li> <li><img src="img/slide04.jpg" alt=""></li> </ul> </body> <script src="https://code.jquery.com/jquery-3.6.3.js"></script> <script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <script type="text/javascript"> 'use strict'; jQuery(function($){ $(function () { $('#slider').slick(); }); }); </script>VEGAS2の完成DEMOコード
<!DOCTYPE html> <html> <head> <title>VEGAS</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/vegas/2.5.4/vegas.css"/> </head> <style media="screen"> body{ margin:0; } #mainvisual{ height:100vh; } </style> <body> <section id="first-view" class="position-relative"> <div id="mainvisual"></div> </section> </body> <script src="https://code.jquery.com/jquery-3.6.3.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/vegas/2.5.4/vegas.min.js"></script> <script type="text/javascript"> 'use strict'; jQuery(function($){ $('#mainvisual').vegas({ slides:[ {src:'img/zoom01.jpg'}, {src:'img/zoom02.jpg'}, {src:'img/zoom03.jpg'}, {src:'img/zoom04.jpg'} ], transition: 'fade', transitionDuration: 4000, delay: 18000, cover:true, animation: 'random', animationDuration: 20000, timer: true }); }); </script>ますは上記それぞれのコードをhtmlファイルに貼り付け、同じ階層に置いたimgフォルダに画像を設置し、自身のパソコンで動作確認してみてください。
その後、いろいろなオプションを試してみながら、なんとなくでいいので全体的なロジックを把握すれば、ひとまず現場レベルで使える程度のスキルは身につきます。
実際にWEBサイトを見てみよう
それでは最後に、これまで紹介してきた3つのプラグインに関して、僕が実際に現場で使ったサイトを貼り付けておきます。
実際どんなところで使うのか、また、どのように使われているのかなど、より具体的なイメージがわいてくれれば幸いです。
Swiperで実装した慣性スライド
スマホのみの実装になったサイトなので、パソコンでみている方は検証ツールで横幅960pxにして、スーパーリロードを実行してみてください。
サイト上部にいくつか項目が出てきますのでそちらが止まらずスーッと流れるスライドになっています。
また、同サイトで、こちらもスマホのみで実装される画像スライドパターンもありますので合わせてご覧ください。
また、上記サイトとは逆にスマホでは慣性スライドが解除されるパターンもあります。
こちらの完成DEMOコードも貼り付けておきます。
const mySwiper = new Swiper('.business .swiper', { pagination: { el: ".swiper-pagination", clickable: true }, freeMode:false, loop: true, slidesPerView: 1.3, spaceBetween:16, centeredSlides : true, breakpoints: { 767: { pagination:false, centeredSlides :false, grabCursor: true, slidesPerView: 'auto', loop:false, spaceBetween: 32, freeMode:{ momentum:'true', }, } } });まさに王道。これぞSlick Slider
Firsr Viewでfadeを使った実装
スライドではなく、オプションでfadeを使っています。
サムネをマウスホバーで連動させる
TOPページのFirsr Viewに加え、お店の様子というタイトル下のサムネをマウスホバーで連動させるという実装です。
わかりづらいかもしれませんが一応コードを載せておきます。
$(document).ready(function () { let $scene_slider = $('._slider'); $scene_slider.slick({ autoplay: false, autoplaySpeed: 5500, speed: 500, pauseOnHover: false, fade: true, dots: false, arrows: false, infinite: true, slidesToShow: 1, slidesToScroll:1, cssEase: 'linear' }); let $scene_thumbnail = $('._thumbnail'); $scene_thumbnail.each(function(index, element){ let $scene_selecter_item = $(this).find('.thumbnail-img'); $scene_selecter_item.on({ 'mouseenter':function(){ let selecter_index = $scene_selecter_item.index(this); $(this).parents('.gallary').find('._slider').slick('slickGoTo', selecter_index, false); } }); }); });VEGAS2で背景画像のズームインフェード
さっきから言ってる背景画像のズームインフェードって一体なんなんだ?って方がいましたら今更ですがご覧ください。
下記、どちらのサイトもTOPページのFirst Viewで確認できます。
まとめ
いかがでしたでしょうか?
今回、僕が実際によく使っているスライダープラグインのSwiperとSlick Slider、VEGAS2をおすすめとして紹介し、それぞれの特徴などを比較してきました。
当然、これじゃなきゃダメという話ではなく、あくまで僕が使ってきたという実体験をもとに解説しました。
いくつものプラグインがある中で、この3つがたまたま活動中に出会ったスライダープラグインというだけで、人によってはbxsliderがいいという人もいるだろうし、またはOwl Carousel がいいという方や、Bootstarpで十分という方もいるかと思います。
要は自分なりにいろいろ使い、試してみた結果これがしっくりくる、というものをいくつか持っておき、要望に合わせ使いこなしていく、またはクライアント様に対し、こんな事ができますというような提案力をつけていくということが、実装の向こう側にある、フリーランスとして本当に大事な本質的な部分なのかなと思います。
最後までご覧いただきありがとうございました。