-
WordPressプラグイン Simple Membershipでログイン画面のデザインを簡単にカスタマイズ

Listen & Subscribe
WordPressの会員登録機能でよく使われているSimple WordPress Membershipと言うプラグインについて、自分の経験を元に、あまり情報が乗っていなかったログインページなどのデザインの変更方法について書いていきたいと思います。
なお、プラグインのインストール方法や有効化までの手順については今回割愛させていただき、皆さんが知りたい情報のみ書いていきたいと思います。
- Simple WordPress Membershipのデザインのカスタム方法がわからない
- 色々いじってみたいが、下手にファイルを編集するのが怖い
などなど、上記の問題に対して、正解は色々あると思いますが、あくまで自分はこうやったらできたよーっていう事を書きますので、ご参考程度にみていただければ幸いです。
目次
Simple WordPress Membershipのログインページや会員登録ページなどのデザインを変更する方法はあるのか
結論あります。
まずは、Simple WordPress Membershipを使用する上で、主要となるページを下記にまとめます。
- ログインページ
- 会員登録ページ
- パスワード忘れちゃったページ
など。
今回ご紹介する方法は、これらの機能を実装するファイルを直接編集し、デザインをカスタムしていく方法です。
一見、難しそうに感じるかもしれませんがそんな事はないので、是非最後までご覧ください。
編集するファイルを探そう
早速説明していきます。
まずはFileZillaなどのFTPソフトにて、themes と言うディレクトリと同じ階層にあるpluginsと言うディレクトリを開いてください。
すると、simple-membershipと言うディレクトリがあり、そちらがSimple WordPress Membershipのプラグインのディレクトリになります。
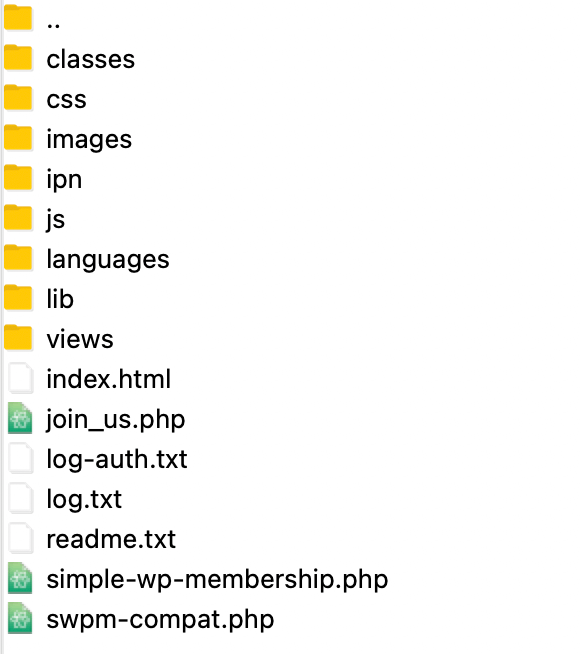
simple-membershipを開いていただくとviewsと言うディレクトリがあります。
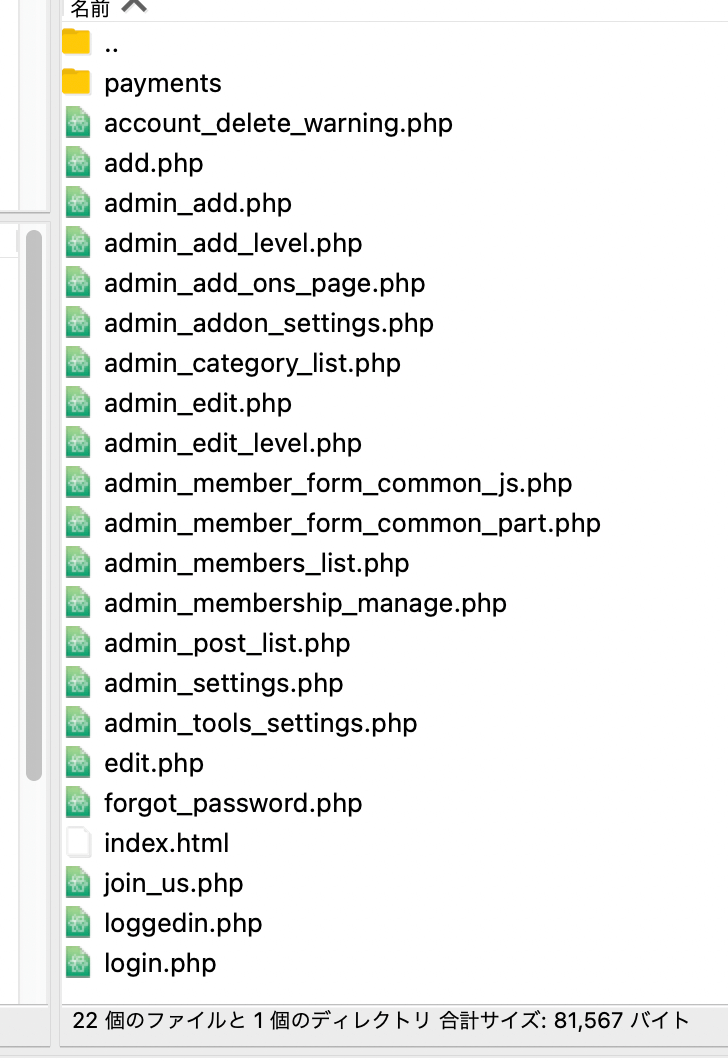
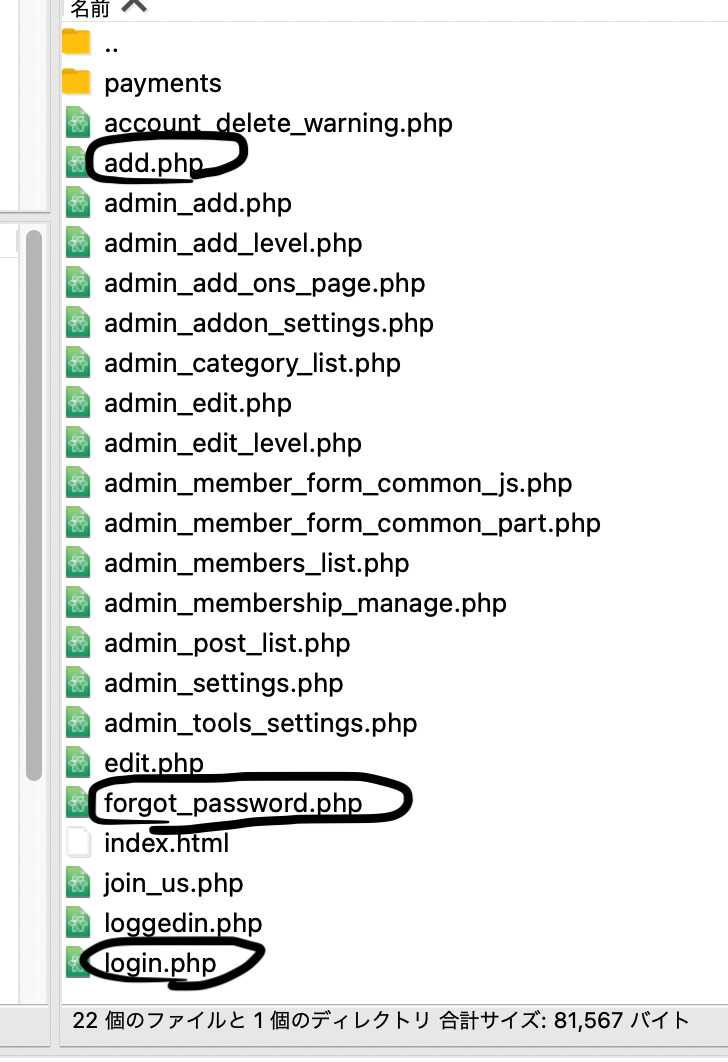
viewsと言うディレクトリを開くと、サイト上でみられるログインページや、会員登録機能を実装しているphpファイルがたくさん入っています。
上記のファイルから、ログインページや会員登録ページなどを探し、編集していくという流れになります。
では、どれが今回編集する該当ファイルに当たるのか、下記にまとめます。
- 会員登録ページとなるadd.php
- ログインフォームとなるlogin.php
- パスワード忘れた方はこちら、でお馴染みのforgot_password.php
まずは上記の3つのファイルをダウンロードします。
ファイルを固定ページ化する
さてここからが本題です。
先ほどダウンロードした3つのファイルを現在作成中のテーマ内にアップロードしてください。
色々正解はあるかとは思いますが、今回は、これら3つのファイル自体を、固定ページのテンプレート化してしまうという、ちょっぴりアナログな方法になります。
例えば会員登録ページを固定ページ化する場合は、add.phpファイルの頭にテンプレートネームをつけていただき、固定ページ化しちゃいます。
<?php /* Template Name: join */ ?>WordPressでテンプレートファイルを固定ページ化する方法としては割とメジャーなやり方ですね。
他にもpage-join.phpというファイル名にしてスラックをjoinにするなどの方法もあるのですが今回は上記のやり方で進めていきます。
上記で紹介したlogin.phpやadd.phpなどのファイルを固定ページ化しちゃう事により、あとは元々兼ね備えたログイン機能や登録機能を失わず、カスタムしていく事が可能になりました。
見辛くてすみません。
デザインをカスタマイズしよう
結論から言うと、cssファイルで設定してあるスタイル、つまり、既存のclass名を該当箇所に当てていく事で、inputの機能はそのまま実装されながらもデザインだけを変更することが可能になりました。
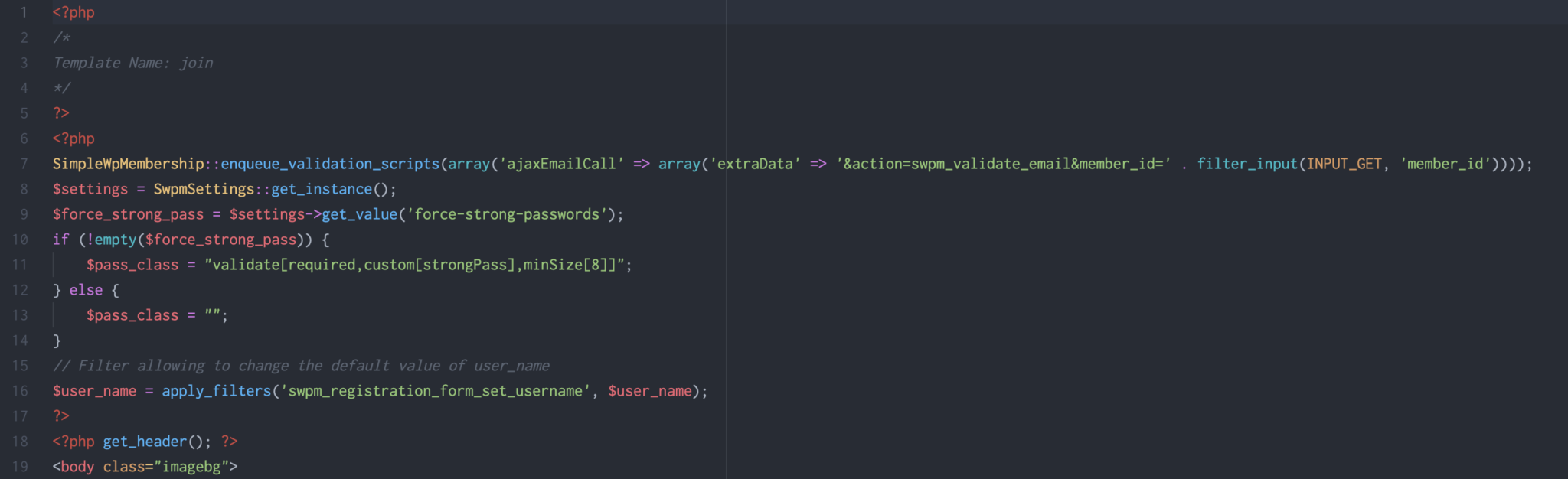
まず、何もしてない状態のadd.phpが下記になります。
<?php /* Template Name: join */ ?> <?php SimpleWpMembership::enqueue_validation_scripts(array('ajaxEmailCall' => array('extraData' => '&action=swpm_validate_email&member_id=' . filter_input(INPUT_GET, 'member_id', FILTER_SANITIZE_NUMBER_INT)))); $settings = SwpmSettings::get_instance(); $force_strong_pass = $settings->get_value('force-strong-passwords'); if (!empty($force_strong_pass)) { $pass_class = "validate[required,custom[strongPass],minSize[8]]"; } else { $pass_class = ""; } // Filter allowing to change the default value of user_name $user_name = apply_filters('swpm_registration_form_set_username', $user_name); ?> <div class="swpm-registration-widget-form"> <form id="swpm-registration-form" class="swpm-validate-form" name="swpm-registration-form" method="post" action=""> <input type ="hidden" name="level_identifier" value="<?php echo $level_identifier ?>" /> <table> <tr class="swpm-registration-username-row" <?php apply_filters('swpm_registration_form_username_tr_attributes', ''); ?>> <td><label for="user_name"><?php echo SwpmUtils::_('Username') ?></label></td> <td><input type="text" id="user_name" class="validate[required,custom[noapostrophe],custom[SWPMUserName],minSize[4],ajax[ajaxUserCall]]" value="<?php echo esc_attr($user_name); ?>" size="50" name="user_name" <?php apply_filters('swpm_registration_form_username_input_attributes', ''); ?>/></td> </tr> <tr class="swpm-registration-email-row"> <td><label for="email"><?php echo SwpmUtils::_('Email') ?></label></td> <td><input type="text" autocomplete="off" id="email" class="validate[required,custom[email],ajax[ajaxEmailCall]]" value="<?php echo esc_attr($email); ?>" size="50" name="email" /></td> </tr> <tr class="swpm-registration-password-row"> <td><label for="password"><?php echo SwpmUtils::_('Password') ?></label></td> <td><input type="password" autocomplete="off" id="password" class="<?php echo $pass_class; ?>" value="" size="50" name="password" /></td> </tr> <tr class="swpm-registration-password-retype-row"> <td><label for="password_re"><?php echo SwpmUtils::_('Repeat Password') ?></label></td> <td><input type="password" autocomplete="off" id="password_re" value="" size="50" name="password_re" /></td> </tr> <tr class="swpm-registration-firstname-row" <?php apply_filters('swpm_registration_form_firstname_tr_attributes', ''); ?>> <td><label for="first_name"><?php echo SwpmUtils::_('First Name') ?></label></td> <td><input type="text" id="first_name" value="<?php echo esc_attr($first_name); ?>" size="50" name="first_name" /></td> </tr> <tr class="swpm-registration-lastname-row" <?php apply_filters('swpm_registration_form_lastname_tr_attributes', ''); ?>> <td><label for="last_name"><?php echo SwpmUtils::_('Last Name') ?></label></td> <td><input type="text" id="last_name" value="<?php echo esc_attr($last_name); ?>" size="50" name="last_name" /></td> </tr> <tr class="swpm-registration-membership-level-row" <?php apply_filters('swpm_registration_form_membership_level_tr_attributes', ''); ?>> <td><label for="membership_level"><?php echo SwpmUtils::_('Membership Level') ?></label></td> <td> <?php echo $membership_level_alias; //Show the level name in the form. //Add the input fields for the level data. echo '<input type="hidden" value="' . $membership_level . '" size="50" name="membership_level" id="membership_level" />'; //Add the level input verification data. $swpm_p_key = get_option('swpm_private_key_one'); if (empty($swpm_p_key)) { $swpm_p_key = uniqid('', true); update_option('swpm_private_key_one', $swpm_p_key); } $swpm_level_hash = md5($swpm_p_key . '|' . $membership_level); //level hash echo '<input type="hidden" name="swpm_level_hash" value="' . $swpm_level_hash . '" />'; ?> </td> </tr> <?php apply_filters('swpm_registration_form_before_terms_and_conditions', ''); //check if we need to display Terms and Conditions checkbox $terms_enabled = $settings->get_value('enable-terms-and-conditions'); if (!empty($terms_enabled)) { $terms_page_url = $settings->get_value('terms-and-conditions-page-url'); ?> <tr> <td colspan="2" style="text-align: center;"> <label><input type="checkbox" id="accept_terms" name="accept_terms" class="validate[required]" value="1"> <?php echo SwpmUtils::_('I accept the ') ?> <a href="<?php echo $terms_page_url; ?>" target="_blank"><?php echo SwpmUtils::_('Terms and Conditions') ?></a></label> </td> </tr> <?php } //check if we need to display Privacy Policy checkbox $pp_enabled = $settings->get_value('enable-privacy-policy'); if (!empty($pp_enabled)) { $pp_page_url = $settings->get_value('privacy-policy-page-url'); ?> <tr> <td colspan="2" style="text-align: center;"> <label><input type="checkbox" id="accept_pp" name="accept_pp" class="validate[required]" value="1"> <?php echo SwpmUtils::_('I agree to the ') ?> <a href="<?php echo $pp_page_url; ?>" target="_blank"><?php echo SwpmUtils::_('Privacy Policy') ?></a></label> </td> </tr> <?php } ?> </table> <div class="swpm-before-registration-submit-section" align="center"><?php echo apply_filters('swpm_before_registration_submit_button', ''); ?></div> <div class="swpm-registration-submit-section" align="center"> <input type="submit" value="<?php echo SwpmUtils::_('Register') ?>" class="swpm-registration-submit" name="swpm_registration_submit" /> </div> <input type="hidden" name="action" value="custom_posts" /> </form> </div>なんのこっちゃわかりませんね。
でも大丈夫です。
まず上記の中で大事なのは21行目にある下記
<form id="swpm-registration-form" class="swpm-validate-form" name="swpm-registration-form" method="post" action="">このformタグが親要素であり、簡単にいうと、formタグ以下の小要素のlabelタグやinputタグにclass名を当てていくという作業になります。
では実際に行った編集作業がどのようなものだったのか、解像度をあげ解説していきます。
会員登録ページの編集方法
ユーザー名やメールアドレス登録フォームを例に、実際のコードを載せつつ解説します。
ユーザー名登録フォーム
既存
<input type ="hidden" name="level_identifier" value="<?php echo $level_identifier ?>" /> <table> <tr class="swpm-registration-username-row" <?php apply_filters('swpm_registration_form_username_tr_attributes', ''); ?>> <td><label for="user_name"><?php echo SwpmUtils::_('Username') ?></label></td> <td><input type="text" id="user_name" class="validate[required,custom[noapostrophe],custom[SWPMUserName],minSize[4],ajax[ajaxUserCall]]" value="<?php echo esc_attr($user_name); ?>" size="50" name="user_name" <?php apply_filters('swpm_registration_form_username_input_attributes', ''); ?>/></td> </tr> <table>編集後
<input type ="hidden" name="level_identifier" value="<?php echo $level_identifier ?>" /> <div class="form-group mb-lg"> <label for="user_name">ユーザー名</label> <div class="input-group input-group-icon"> <input type ="hidden" name="level_identifier" value="<?php echo $level_identifier ?>" /> <input type="text" id="user_name" class="form-control input-lg validate[required,custom[noapostrophe],custom[SWPMUserName],minSize[4],ajax[ajaxUserCall]]" value="<?php echo esc_attr($user_name); ?>" size="50" name="user_name" <?php apply_filters('swpm_registration_form_username_input_attributes', ''); ?>/> <span class="input-group-addon"> <span class="icon icon-lg"> <i class="fa fa-user"></i> </span> </span> </div> </div>ますポイントになるのは既存4行目の下記
<label for="user_name"><?php echo SwpmUtils::_('Username') ?></label>これを下記のように書き換え
<label for="user_name">ユーザー名</label>既存5行目の下記を
<input type="text" id="user_name" class="validate[required,custom[noapostrophe],custom[SWPMUserName],minSize[4],ajax[ajaxUserCall]]" value="<?php echo esc_attr($user_name); ?>" size="50" name="user_name" <?php apply_filters('swpm_registration_form_username_input_attributes', ''); ?>/>下記に書き換え
<input type="text" id="user_name" class="form-control input-lg validate[required,custom[noapostrophe],custom[SWPMUserName],minSize[4],ajax[ajaxUserCall]]" value="<?php echo esc_attr($user_name); ?>" size="50" name="user_name" <?php apply_filters('swpm_registration_form_username_input_attributes', ''); ?>/>何がどう変わってんだ!って思われるかもしれないですが、変わったのはclass名にform-control input-lgが加わったことのみ。
小難しく説明しちゃってたかもしれませんがこういう事です。
それぞれのタグ内のidやnameの情報を変更しなければOK
メールアドレス登録フォーム
あとは、上記の作業と全く同じです。
既存
<label for="email"><?php echo SwpmUtils::_('Email') ?></label>編集後
<label for="email" class="pull-left">メールアドレス</label>既存
<input type="text" autocomplete="off" id="email" class="validate[required,custom[email],ajax[ajaxEmailCall]]" value="<?php echo esc_attr($email); ?>" size="50" name="email" />編集後
<input type="text" autocomplete="off" id="email" class="form-control input-lg validate[required,custom[email],ajax[ajaxEmailCall]]" value="<?php echo esc_attr($email); ?>" size="50" name="email" />登録ボタン
既存
<input type="submit" value="<?php echo SwpmUtils::_('Register') ?>" class="swpm-registration-submit" name="swpm_registration_submit" />編集後
<input type="submit" value="登録" class="btn btn-primary hidden-xs" name="swpm_registration_submit" /> <input type="submit" value="登録" class="btn btn-primary btn-block btn-lg visible-xs mt-lg" name="swpm_registration_submit" />デバイス幅で切り替える仕様で、nameが2つ被っちゃっててもOK
ログインページの編集方法
基本的には会員ページと同じ方法です。
それでは早速ユーザー名入力フォームから
ユーザー名
既存
<label for="swpm_user_name" class="swpm-label"><?php echo SwpmUtils::_($swpm_username_label) ?></label>編集後
<label for="swpm_user_name">ユーザー名</label>逆にclass=”swpm-label”という部分を取り除いています。
パスワード
既存
<label for="swpm_password" class="swpm-label"><?php echo SwpmUtils::_('Password') ?></label>編集後
<label for="swpm_password" class="pull-left">パスワード</label>ログインボタン
この部分に関してはちょっと特殊だったので、何がどうなのか僕自身もわからなかったため、検証の結果ログイン機能に関係あると思われた編集済みのコードをまとめて記載します。
既存
<div class="swpm-login-action-msg"> <span class="swpm-login-widget-action-msg"><?php echo apply_filters( 'swpm_login_form_action_msg', $auth->get_message() ); ?></span> </div> <div class="swpm-before-login-submit-section"><?php echo apply_filters('swpm_before_login_form_submit_button', ''); ?></div> <div class="swpm-login-submit"> <input type="submit" class="swpm-login-form-submit" name="swpm-login" value="<?php echo SwpmUtils::_('Log In') ?>"/> </div>編集後
<div class="swpm-login-action-msg"> <span class="swpm-login-widget-action-msg"><?php echo $auth->get_message(); ?></span> </div> <div class="swpm-before-login-submit-section"><?php echo apply_filters('swpm_before_login_form_submit_button', ''); ?></div> <div class="row"> <div class="col-sm-12 text-center"> <input type="submit" class="btn btn-primary hidden-xs swpm-login-form-submit" name="swpm-login" value="<?php echo SwpmUtils::_('Login') ?>"/> <input type="submit" class="btn btn-primary btn-block btn-lg visible-xs mt-lg swpm-login-form-submit" name="swpm-login" value="<?php echo SwpmUtils::_('Login') ?>"/> </div> </div>注意点
先ほど記載した通り、既存のファイルには他にも色々ごちゃごちゃ書いてあるのですが、これはいらないのかな?と思っていた謎のテーブルタグなどを消してしまうと、いきなり動かなくなったり、エラーが出たりしたので、初心者は最低限の編集でそれ以上は下手に触らない方が吉です。
編集する際は、都度しっかりとバックアップをとりつつ、検証した上でソースをミニマル化していってください。
まとめ
いかがでしたでしょうか?
この記事ではSimple WordPress Membershipでログインページや会員登録ページなどのデザインをカスタムする方法を解説しました。
この記事の要点を以下にざっくりとまとめておきます。
- 編集するファイルはviewディレクトリ内のlogin.php、add.php、forgot_password.php
- login.php、add.php、forgot_password.phpをダウンロードし使用テーマ内にアップロード、その後に固定ページ化
- フォーム関連のタグ内のidやnameは触らず、class名を追加しデザイン変更
- 一見不要なタグも削除すると動かなくなる場合があるのでバックアップ必須
以上になります。
お役に立てれば幸いです。
最後までご覧いただき、ありがとうございました。